使用Twill快速实现一个基于Laravel的CMS🧙♂️

Twill是一个由AREA 17开发并开源的基于Laravel的CMS扩展包,使用Twill可以快速实现一个优雅, 强大和灵活的CMS(内容管理后台)。

这篇教程的目的是为了在Twill文档的基础上提供一种边做边学的方式来帮助开发者们快速上手。如果你是有经验的Laravel开发者,推荐通过阅读官方文档的方式来学习使用Twill。🎯
📒 目录
- 准备
- 配置
- 添加第一个CRUD组件
- FAQ
🔦 准备
在这里假设你对于Laravel开发已经比较熟悉,不过即使你没使用过Laravel,也可以跟着教程试试看。
教程所基于的环境是
- PHP >= 7.13
- MySQL 5.7
- Laravel 5.7
如果你的计算机上没有必要的环境,推荐你先阅读Laravel官方文档配置好所需环境(PHP, Composer, MySQL)
⚙️ 配置
安装Laravel
创建Laravel项目
composer create-project --prefer-dist laravel/laravel blog
项目创建完后使用以下命令给你的项目创建一个Application Key
php artisan key:generate
在MySQL中创建一个数据库,在这里我使用的名字是blog
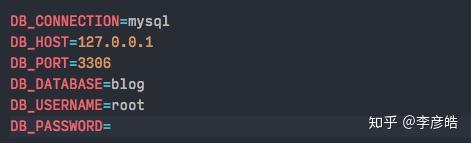
在.env文件中配置Database, 确保Database能连上

引入Twill扩展包
composer require area17/twill
安装Twill
php artisan twill:install
这一步最后需要设置管理员账号密码
将以下scripts添加到package.json的scripts中
"twill-build": "npm run twill-copy-blocks && cd vendor/area17/twill && npm ci && npm run prod && cp -R public/* ${INIT_CWD}/public",
"twill-copy-blocks": "npm run twill-clean-blocks && mkdir -p resources/assets/js/blocks/ && mkdir -p vendor/area17/twill/frontend/js/components/blocks/customs/ && cp -R resources/assets/js/blocks/ vendor/area17/twill/frontend/js/components/blocks/customs",
"twill-clean-blocks": "rm -rf vendor/area17/twill/frontend/js/components/blocks/customs/*"
搭建Twill的前端组件
npm run twill-build
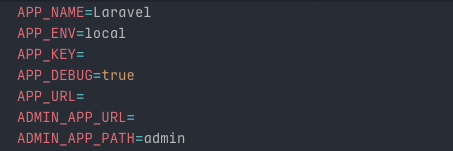
添加以下设置到.env文件中
APP_URL=
ADMIN_APP_URL=
ADMIN_APP_PATH=admin

使用浏览器访问 http://localhost:8000, 就能看到Laravel的欢迎界面了👏

使用浏览器访问 http://localhost:8000/admin 来进入Twill的登陆页

使用你刚才创建的Twill管理员账号密码登陆, 可以看到Twill的后台管理界面

至此,配置全部完成,可以开始使用Twill随心所欲地创建项目啦!🥁🎷🎺🎸
备注
Twill推荐配合Homestead使用,以上教程为了简化流程没有使用Homestead,专业环境使用请按照Twill官方教程进行配置。
🖌 添加第一个CRUD组件
创建增删改查模块
使用Twill的模块创建命令创建第一个Projects模块, 模块名需要首字母小写复数驼峰格式
php artisan twill:module projects
根据命令行提示,将刚刚创建的模块添加到config/twill-navigation.php文件中
'projects' => [
'title' => 'Projects',
'module' => true
]
将模块路由添加到routes/admin.php中
Route::module('projects')
同时可以看到database migrations里也被创建了一个新的projects表,运行migrate命令来将其迁徙到数据库中
php artisan migrate
这时回到管理界面,刷新可以看到导航栏上多了一个Projects导航入口

点击即可到Project界面

点击右上的添加按钮添加一个新的Project

至此一个新的CRUD模块 Projects 就添加完成啦,你可以在Twill里自由创建📦,编辑✏️,删除🗑来管理 Projects,Twill还有丰富的其他管理功能等你去发现 ~
🥤 FAQ
如何添加一个新的字段?
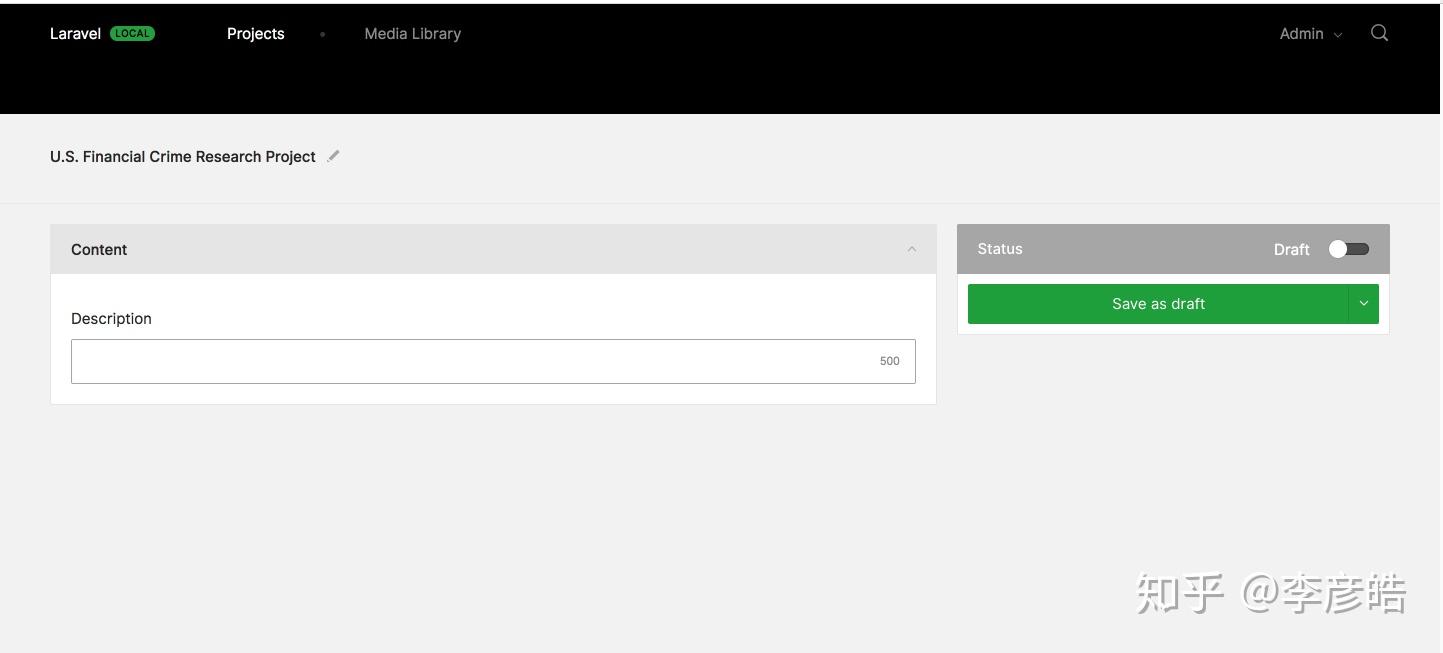
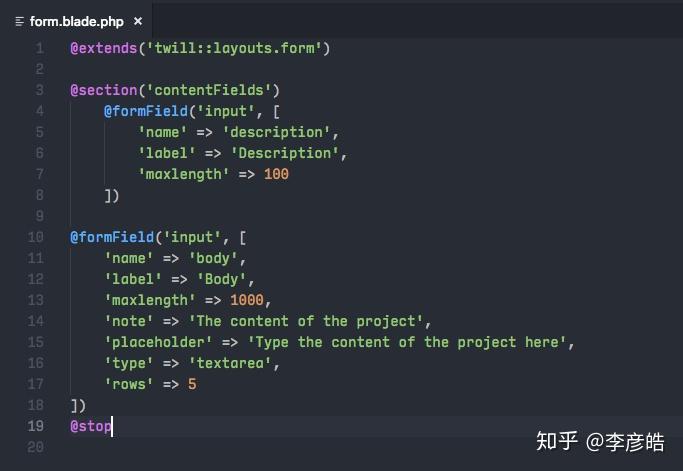
在view/admin/projects/form.blade.php中修改表单结构,例如添加一个body字段

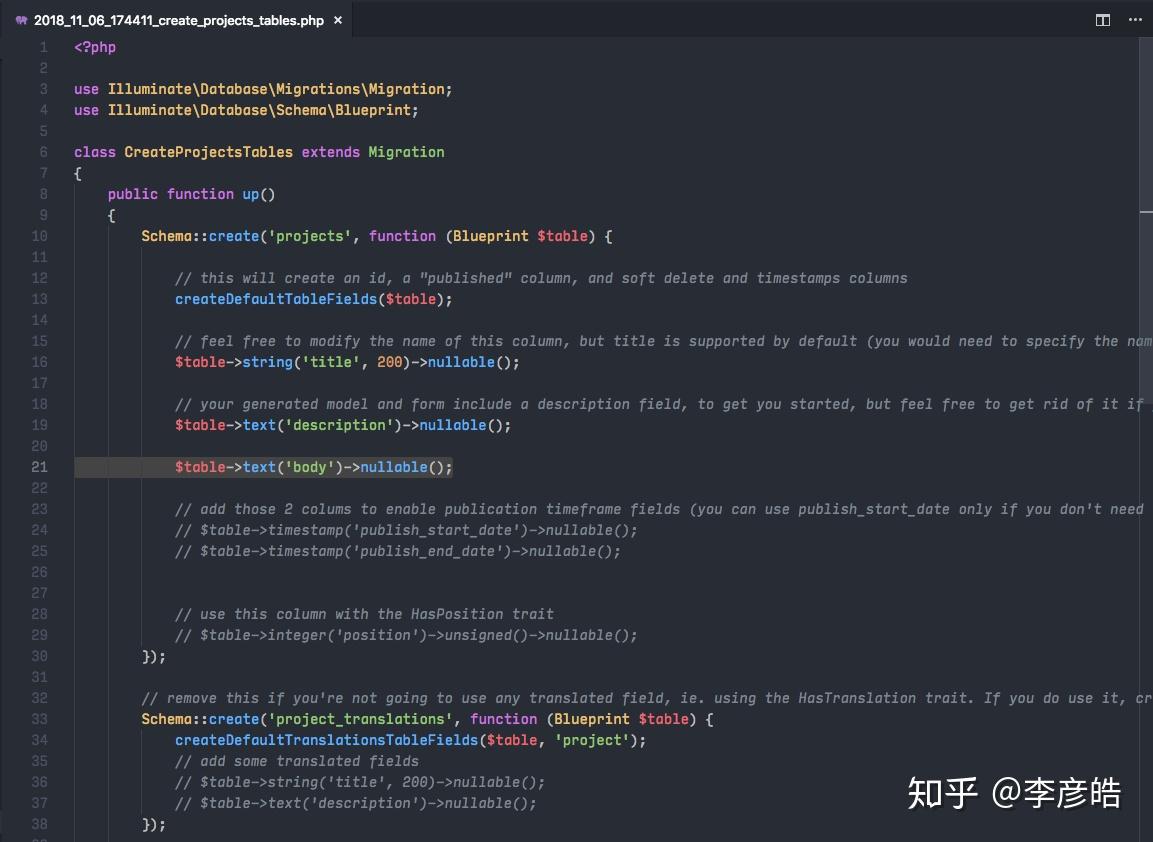
在create_projects_tables这个迁徙文件中添加一个body字段

完成后记得migrate
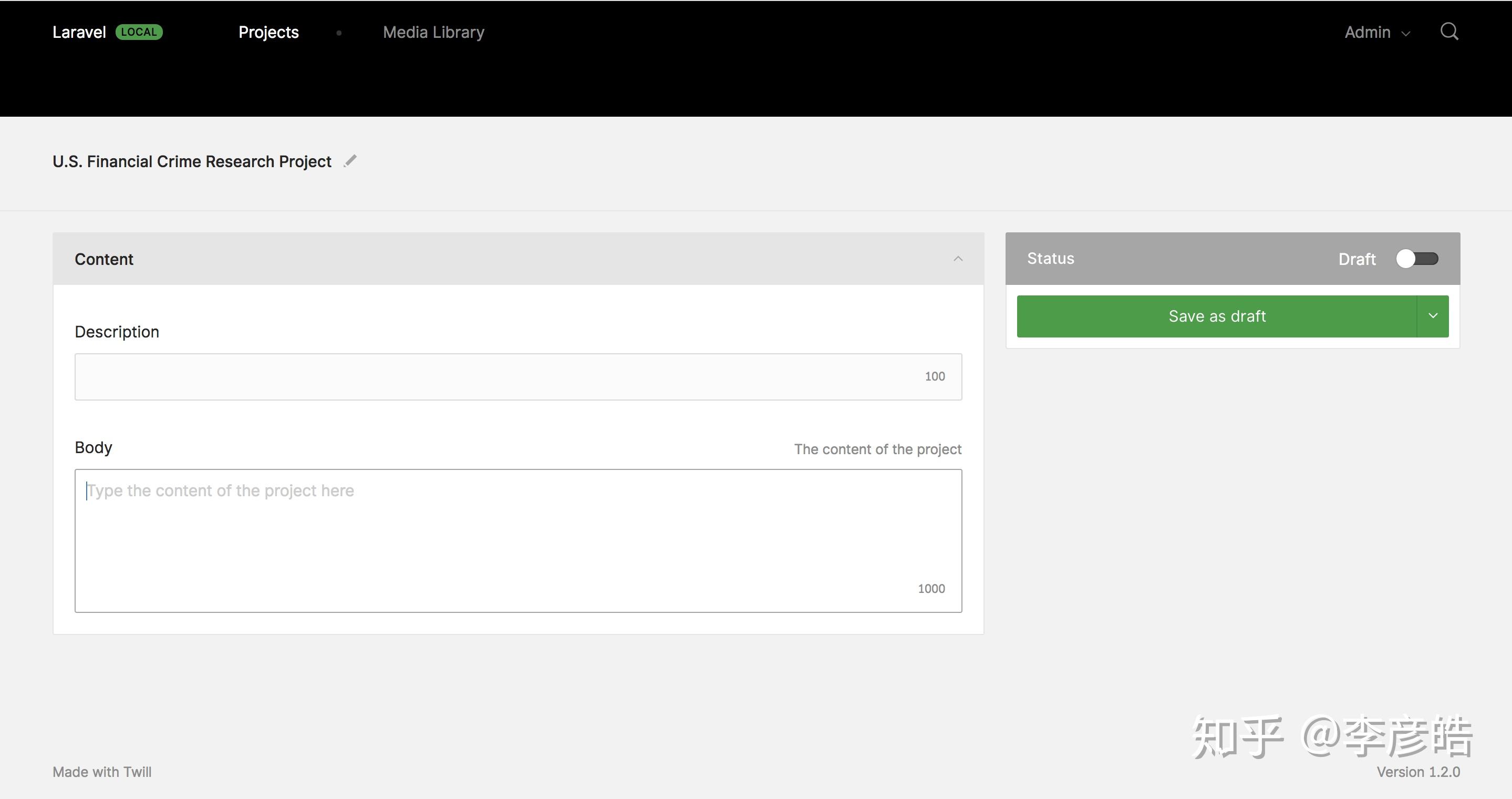
刷新页面,可以看到新的字段已经添加完成!

利益相关: AREA 17 员工

AREA 17是一家成立于2003的数字产品设计公司,工作室设在🇫🇷巴黎和🇺🇸纽约,Twill是AREA 17新开源的项目,欢迎关注和PR 👏🏼
https://github.com/area17/twill